728x90
반응형
1. 막대그래프
option안에 series안에 lable에 show: true로 설정하면 된다.

option = {
tooltip: {},
legend: {},
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
name: "Sale",
type: "bar",
data: [5, 20, 36, 10, 10, 20, 4],
label: {
show: true,
}
}]
}
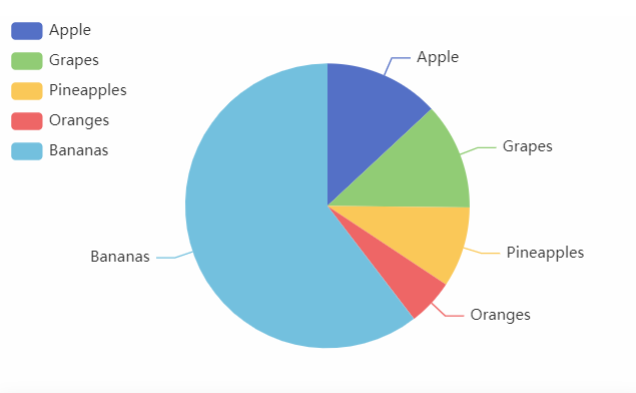
2. 파이그래프
파이 그래프는 lable에 show: true 로 설정하면 범례목록만 표시가 된다.

데이터를 표시하려면, formatter를 사용해야한다.
- {a}: 시리즈 이름.
- {b}: 데이터 항목의 이름입니다.
- {c}: 데이터 항목의 값.
- {d}: 퍼센트.
예시
formatter: '{b}: {d}'
728x90
반응형
'Front > JS & jQuery' 카테고리의 다른 글
| [echarts] formatter - 숫자 데이터에 천 단위 ,(콤마) 찍기 (0) | 2022.05.16 |
|---|---|
| [echats] roseType (0) | 2022.05.15 |
| [jQuery] .ready() 와 .onload() 의 차이 (0) | 2022.05.13 |
| [jQuery] inputbox 안에 value값 다루기 ( % 단위 붙이기 ) (0) | 2022.05.12 |
| [jQuery] 동적으로 selectbox만들기 , selected 속성 추가하기 (0) | 2022.05.11 |